アクティブ・レンジャー日記 [中部地区]
#STAYHOME ウェブブラウザで撮影位置と写真を地図に表示する
2020年05月01日こんにちは、上信越高原国立公園の志賀高原です。
コロナウイルス感染拡大防止の政府方針を受け、不要不急の外出自粛要請が出されています。改めてのお願いですが、早期収束に向け、皆様のご理解ご協力をお願いいたします。
さて、#STAYHOMEの一助となればと思い、ウェブブラウザで撮影位置や写真などを表示する方法を紹介します。
次のようなイメージです。
・撮影位置が地図上にマーカーで表示されます
・マーカーをクリックすると写真と説明文が表示されます
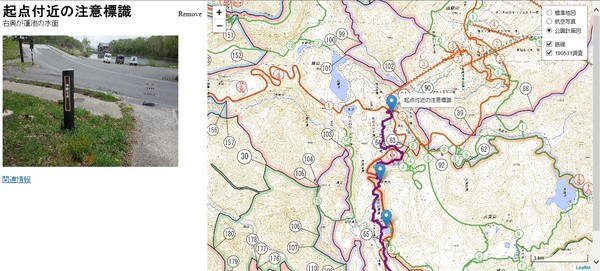
国立公園の歩道(登山道)調査結果を、これを応用した方法で整理しています。
・マーカーが写真を撮影した位置。紫色の実線が調査ルート。
・マーカーをクリックすると、写真や説明文などが画面左側やポップアップで表示されます。
・画面右上のラジオボタンで背景を国土地理院の標準地図や航空写真に変更できます。
今回は、1例目の方法を紹介します。
・パソコンでの作業を想定しています。
・インターネットに接続できる環境が必要です。
■作業に必要なソフト(アプリケーション)は、端末に始めからインストールされているものを使います。
・ウェブブラウザ(インターネットブラウザとも呼ばれるもの)
・テキストエディタ 例えばOSがWindowsであれば「メモ帳」というソフト
■作業手順(作業は各自の判断で作業を行ってください)
次の4段階です。
1.「Leaflet」のダウンロード
2.テキストエディタでhtmlを作成
3.jpgファイルのダウンロード
4.ウェブブラウザで表示
1.「Leaflet」のダウンロード
環境省の方などセキュリティの関係で表示されない場合があります。これを回避するため< https://leafletjs.com/download.html>から「Leaflet 1.6.0」をダウンロードします。
次に作成するhtmlと同じフォルダに、leafletという名前のフォルダを作って保存してください。
2.テキストエディタでhtmlを作成
ウェブブラウザで何かを表示させるには、htmlという言語でソースコード(文章のようなもの)を書きます。今回は、ソースコードの中で「Leaflet」というJavaScriptライブラリを読み込んで使うので、ソースコードの長さが約30行と短くて済みます。
①下のソースコードをコピーし、テキストエディタに貼り付ける。
なお、このソースコードは一例で、別のソースコードでも同様のものを表示することができます。
②適当な名前を付けて保存する(仮にindex.txtとする)。
重要:文字コードで「UTF-8」を選択してから「保存」してください。
③保存したindex.txtの拡張子(txt)を「html」に変更し、index.htmlというファイル名にする。
メッセージが出ますが無視して変更してください。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./leaflet/leaflet.css">
<script src="./leaflet/leaflet.js"></script>
<title>leafletを使った地図作成の紹介</title>
</head>
<body>
<div id="map" style="height:600px; width:100%;"></div>
<script>
var map = L.map('map').setView([36.717277,138.492263], 16);
var comment0 = "志賀高原管理官事務所<br><img src='test01.jpg' width='500' height='375'>";
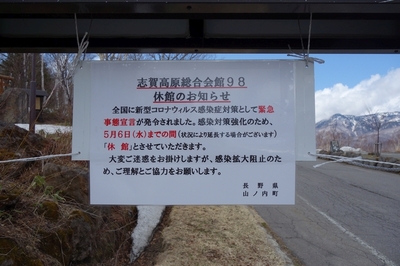
var comment1 = "志賀高原総合会館98<br><img src='test02.jpg' width='500' height='375'>";
var mapMarker0 = L.marker([36.717277,138.492263]).addTo(map).bindPopup(comment0);
var mapMarker1 = L.marker([36.719876,138.491764]).addTo(map).bindPopup(comment1);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
</script>
</body>
</html>
3.jpgファイルのダウンロード
この記事の末尾にある写真をそれぞれ「test01.jpg」「test02.jpg」という名前で、上のindex.htmlと同じフォルダに保存する。
ここまでの作業で次のようなフォルダ構成になります。
・親フォルダの下に「leaflet」フォルダがある
・親フォルダの下に「index.html」「test01.jpg」「test02.jpg」の3つのファイルがある
親フォルダ
├─leaflet
index.html
test01.jpg
test02.jpg
4.ウェブブラウザで表示
上の作業で保存した「index.html」をダブルクリックすると、既定のウェブブラウザで表示されるはずです。
■表示されない場合
申し訳ないのですが、検索エンジンで調べるなどで解決してください。
test01.jpg

test02.jpg

環境省信越自然環境事務所では「#STAYHOME おうちで国立公園を楽しもう!プロジェクト」を実施しています。